
El diseño y la apariencia en e-commerce es un tema muy importante, ya que tiene más importancia aún que en un comercio tradicional. Si para ti es importante cuidar la imagen de tu negocio en tu establecimiento físico, ¿por qué no darle la misma importancia y valor a tu imagen en tu establecimiento virtual?.
Un buen diseño no sólo tiene que ser atractivo, visualmente hablando, sino que también debe ser funcional desde el punto de vista comercial, por lo que debe estar optimizado para ser claro, fácil de entender, fácil de usar y enfocado en todo momento en que tus usuarios formalicen sus compras. Un diseño que sólo tenga en cuenta el aspecto visual, uno que sólo tenga en cuenta el aspecto funcional, o uno que no tenga en cuenta ninguno de los dos aspecto, son casos seguros de fracaso.
¿Cómo puedo saber si mi diseño es funcional?
La respuesta es tan obvia que a veces ni nos damos cuenta. «Conviértete en tu propio cliente«. Navega por tu web, prueba tus embudos, realiza compras en tu tienda, asegúrate de que todo funciona correctamente desde el punto de vista de un cliente.
Si quieres tener éxito debes hacer pruebas constantes para optimizar sus conversiones, y medir los resultados de tus cambios con la mayor frecuencia posible (semanal o mensualmente mínimo).
¿Qué aspectos hay que tener en cuenta a la hora de diseñar, o revisar el diseño, de nuestra tienda virtual?
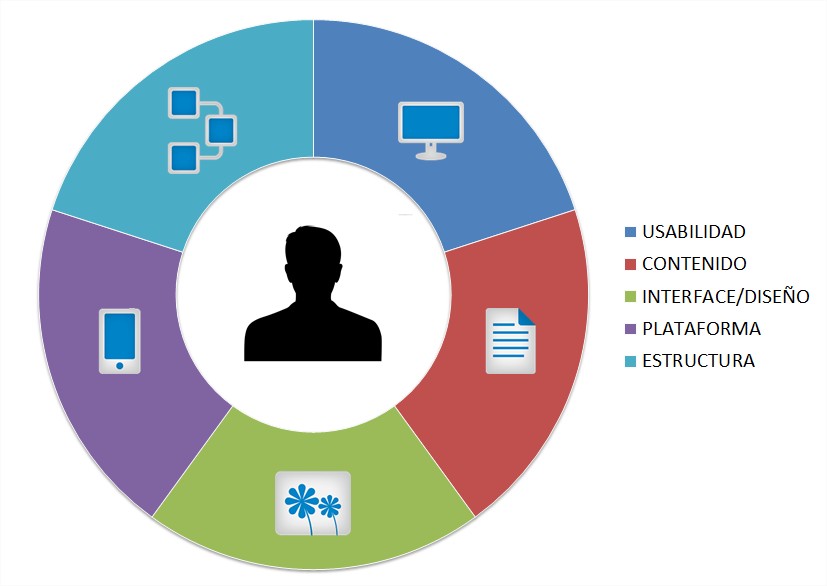
Un diseño tiene cientos de elementos y detalles que cuidar, pero no todos son determinantes funcionalmente y estéticamente. Hay 4 elementos en concreto que no deberíamos perder de vista nunca, y esos son la estructura del contenido, los elementos de diseño (sliders, animaciones, gráficos, banners, botones, colores,….), la adaptabilidad de tu sitio a dispositivos de diferentes resoluciones, sobre todo desde el 21 de abril, y la experiencia de usuario.
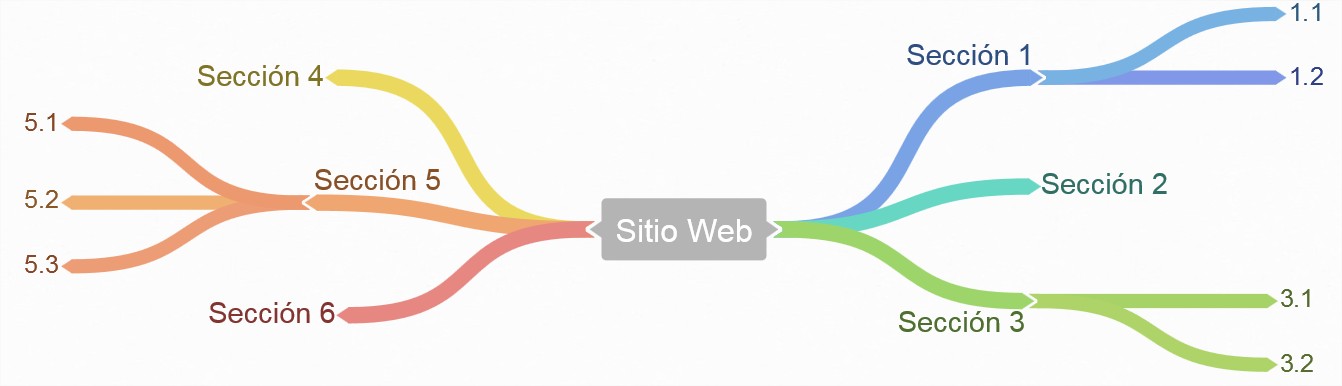
La Estructura del Contenido

Cómo vamos a mostrar nuestros productos, las secciones en las que se va a repartir el contenido, qué textos debe incluir como mínimo mi tienda online,….
Tus productos/servicios deben quedar perfectamente definidos y enfatizando, sobre todo, en los beneficios y ventajas que nos supone su compra/contratación.
Pero, ¿cómo enfoco la redacción de ese contenido?,¿cómo identifico los beneficios mas relevantes para mis potenciales clientes?. Este es un tema importante ya que si no le damos el enfoque apropiado a nuestro contenido corremos el riesgo de no captar la atención/interés de nuestro potencial cliente.
Es muy importante conocer la psicología de nuestro avatar (Avatar = perfil de nuestro cliente tipo). Necesitamos conocer sus preocupaciones, gustos e inquietudes. Si conocemos a nuestro avatar podremos darle el enfoque perfecto, resaltar lo que sabemos que le va a interesar y aumentar nuestras posibilidades de venta.
Los Elementos de Diseño

Si el contenido es la clave para captar a los usuarios y atraerlos a nuestro sitio web, una vez allí es el diseño del sitio el que hace el trabajo para tratar de convertir a ese usuario en un cliente.
Un buen diseño no sólo tiene que ser bonito, sino que debe ser el resultado de una estrategia clara, con un único objetivo: La Compra. Todos los elementos empleados en el diseño y la estructura que los contiene deben estar planificados con el objetivo de orientar al visitante hasta la compra de tu producto.
Recientemente he leído un artículo, en el blog de Prestashop, que tocaba este tema y que me pareció bastante interesante. El artículo se titula Diseño web de una tienda online: La estructura de tu home page
En ese artículo se señalan diversos elementos para la página de inicio de nuestra tienda, aunque muchos de los cuales (como todos los localizados en la cabecera o pié de página) son comunes en todas las secciones de nuestra tienda, con lo que podremos configurar esas secciones una vez y olvidarnos de ellas durante el resto del proceso, prestando atención al resto de las secciones.
Si lo que necesitas es inspiración para el aspecto estético, en este otro artículo te muestran algunas de las tendencias mas actuales en cuanto a diseño de tiendas online: 5 tendencias de diseño Ecommerce para el 2015
Los elementos que van a (o pueden) formar parte de nuestro diseño son variados, pero los imprescindibles son:
- Las imágenes de los productos/servicios: Este es el primer contacto de tus usuarios con tus productos. Procura que la primera impresión sea inmejorable. No uses cualquier imagen. Tus proveedores y fabricantes seguramente cuenten con un catálogo de imágenes de sus productos realizadas por profesionales. Pídele a tu proveedor acceso a esas imágenes para usarlas en tu web. Si tus proveedores no disponen de ellas o no te dan acceso a ellas, tendrás que conseguirlas por tu cuenta. Si las imágenes deben ser obtenidas fotografiando directamente los productos, os recomendamos que contéis con un profesional (los diseñadores gráficos conocen las técnicas de fotografiado y post-procesado necesarias para adaptar dichas fotografías a la web).

- Logotipo: Si las imágenes de los productos es la primera imagen que van a ver los usuarios de nuestros productos, nuestro logotipo es la primera imagen que van a tener de nosotros. No sirve cualquier logotipo. En este aspecto si que recomiendo confiar en un profesional ya que el diseño de un logo no es tarea sencilla y son muchos los aspectos que se deben tener en cuenta. En este enlace encontrarás un interesante artículo de Prestashop en el que tratan el tema con más detalle.
- Las imágenes para banners/sliders/…: De nuevo, es necesario dar una imagen de profesionalidad en todos los gráficos que usemos en nuestra web. Los banners y sliders los vamos a usar para dar visibilidad a nuestras ofertas y productos más destacados. Sabemos que las ofertas son buenas y que los productos son de calidad, no hemos reparado en esfuerzos para ajustar los precios y aumentar la calidad, ¿por qué escatimamos esfuerzos en hacer que nuestros usuarios perciban esa calidad?. No hagas que tus banners resten vistosidad a tus ofertas con composiciones mal organizadas, montadas o estructuradas. Hay multitud de sitios en internet donde podremos encontrar recursos gráficos profesionales sobre los que basarnos al crear nuestros banners y a costes bajísimos (entre 1-5$ podemos encontrar desde fotos, iconos, logos y hasta composiciones vectoriales listas para que las incluyamos en nuestro sitio).
- El Theme o Plantilla: Este elemento es clave ya que es el que va a encajar a todos los otros elementos en nuestro sitio y el que le va a dar sentido a nuestra estructura. Existen decenas de miles de plantillas disponibles para Prestashop, muchas de ellas gratuitas y otras muchas Premiums. ¿Cuál elegir?, aquí os expongo algunas de las situaciones más comunes que os podéis encontrar cuando hablamos de plantillas gratis o premium (hay excepciones, pero así suele ser siempre)
* La compatibilidad de la plantilla se refiere al grado en el que puede interferir en el correcto funcionamiento de otros módulos o al grado en el que otros módulos pueden interferir en el correcto funcionamiento de la plantilla. No es habitual este tipo de interferencia, pero las probabilidades con las que se pueden dar son mayores en las plantillas que añaden funciones y scripts adicionales, frente a las que no.¿Dónde podemos encontrar plantillas Premium de calidad para Prestashop?: De entre todas las posibilidades que hay en el mercado, LaPrimera.net decidió apostar por las plantillas de LeoTheme debido a la calidad y altas funcionalidades de las mismas. Si quieres más información acerca de estas plantillas y de cómo puedes acceder a ellas a través de nuestro servicio, pulsa aquí. No obstante no son los únicos, ni mucho menos. Aquí tienes otras alternativas:
»GRATIS»
»Pros
- Gratis!!
- Sin nuevas funcionalidades
- -Funciones => +Compatible *
- Sin Soporte Técnico
- Menos vistosas
- Sin Actualizaciones
»»Únete yaPREMIUM
Pros y Contras
- Gratis!!
- Con nuevas funcionalidades
- +Funciones => -Compatible *
- Con Soporte Técnico
- Más vistosas
- Con Actualizaciones
Únete ya- http://addons.prestashop.com
- http://templatemonster.com
- http://themeforest.com
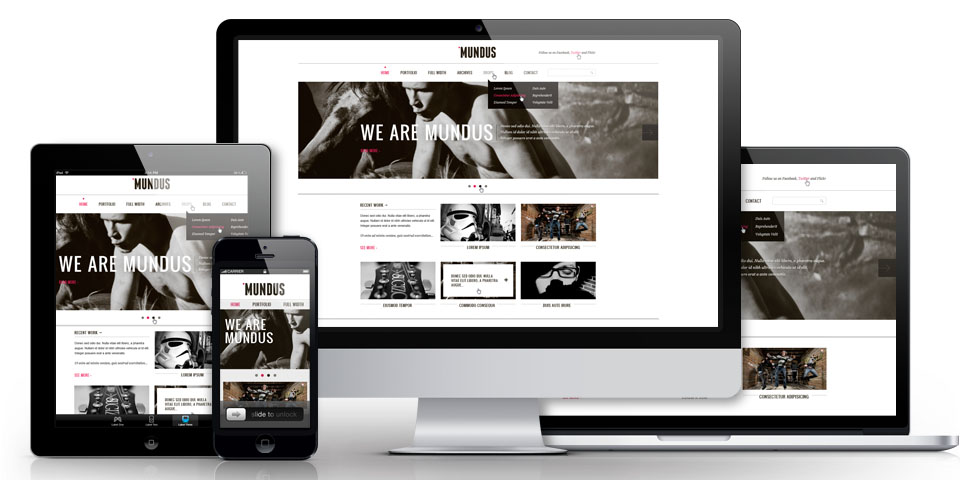
La Adaptabilidad
Este ha sido un tema interesante en estos últimos 2-3 años, pero ya se ha convertido en un tema importantísimo vital en este 2015. A partir del 21 de abril, todos aquellos sitios que no sean «mobile-friendly», es decir, amigables con dispositivos móviles, ya sea por disponer de versiones específicas para dispositivos de resoluciones más bajas o porque cuente con diseños adaptativos (responsive), van a perder posicionamiento, y en algunos casos desaparecerán de los resultados de búsqueda realizamos desde dichos dispositivos móviles. Dicho de otra manera, si no eres «mobile-friendly», hazte «mobile-friendly» YA!!!
Por otra parte, no debería ser necesario que Google nos tire de las orejas para que nos aseguremos de que nuestros sitios están optimizados para estos pequeños aparatos. El auge de las compras online desde tablets y móviles es palpable, y aún sigue creciendo.
Es muy interesante analizar cuántos del total de usuarios de tu web navegan a través de tablets y móviles. ¿Dónde hacen clic cuando acceden desde estos dispositivos?, ¿Qué secciones de tu web visitan y en cuales dedican más tiempo?. Esta información te dará datos cuantificables que deberás usar para tomar las decisiones oportunas en cuanto al diseño de tu sitio.
EL ÚNICO QUE NO SE EQUIVOCA, ES EL QUE NO LO INTENTA
La prueba y error es la táctica más usada y útil. No temas equivocarte, haz, deshace y rehace, y con cada iteración estarás un poco más cerca del objetivo.
La Experiencia de Usuario

¿Qué podemos interpretar a cerca de lo que significa «Experiencia de Usuario»?. La Wikipedia lo define así:
La experiencia de usuario es, por lo tanto, el resultado de la conjunción de todos los elementos anteriores, pero vistos tras un prisma emocional. El objetivo sigue siendo el mismo, que nuestros usuarios se conviertan en clientes, y obviamente un usuario que se encuentre cómodo en nuestro sitio, que comulgue con nuestro contenido y que se sienta atraído e interesado por él, es un usuario con más posibilidades de convertirse en cliente.
No olvidamos que el SEO es muy importante, y habrá quién trate de sobreoptimizar su sitio para el SEO, pero recuerda que la experiencia de usuario y la optimización en buscadores deben ir a la par en tu estrategia, el objetivo es aportar contenidos (productos/servicios) orientados a usuarios y clientes, no sólo a buscadores. En ocasiones puede darse el caso en el que debas elegir entre guiarte por el interés de tus usuarios/clientes o primar la optimización para SEO. No olvides que tu prioridad debe ser mejorar la experiencia de tus usuarios. Los algoritmos que emplea Google para clasificar los resultados de las búsquedas cambian frecuentemente, pero un cliente satisfecho volverá a tu tienda siempre que lo necesite.
Conclusiones para clientes de Laprimera.net: Si tienes un plan de Hosting Prestashop contratado con nosotros, recuerda que puedes contar con las plantillas de LeoThemes, según el plan contratado, para diseñar tu tienda virtual.
Pincha aquí para mas detalles.




Madre mia que interesante, pero podríais ponerlo en 2 post. demasiado para mi neurona leer del tirón.
gracias
Jeje. Gracias. Nos alegramos de que te haya resultado interesante.
Créeme que siempre intentamos no extendernos demasiado pero hay temas que deben ser explicados con precisión para que no quede ningún cabo suelto, y este es uno de ellos.
Me podeis orientar con mi blog http://oposicionesdeprisiones.yolasite.com/